(door Sjoerd Visser)
![]()
|
Plaatjes verplaatsen en positioneren |
StarWriter werkt met zijn ingebouwde HTML blader-, in- en exportfuncties als een krachtige What You See is What You Get HTML editor. U kunt er een website zo bont mee optuigen als u wilt. Ingewikkelde frames bouwen, uw eigen animated gifs ontwerpen (StarDraw) of gewoon met sjablonen werken: alles lijkt te kunnen. Foutjes in de opmaak kunt u met Ctrl-Z ongedaan maken. U beschikt over een spellingscontrole in meerdere talen, waaronder het Nederlands. Bovendien is het gebruik van StarOffice t/m versie 5.2 ook nog eens gratis.
Maar u kunt niet verwachten dat het resultaat er onder iedere browser even fraai uitziet. Vooral niet als u de de Desktop publishing-achtige opmaak van StarOffice's eigen SDW bestanden in een standaard HTML formaat wilt persen. Bij de conversie naar HTML gaat altijd informatie (m.n. opmaak) verloren. De HTML code geeft aan hoe de opmaak moet worden weergegeven. Uw browser en de fontweergave van uw besturingssysteem bepalen hoe het wordt uitgevoerd. Zo zullen oudere browsers geen frames of tags voor tabelopmaak herkennen en heeft niet iedereen dezelfde fonts geïnstalleerd.
De HTML opmaakproblemen werden versterkt door de browser oorlog waarbij Microsofts Internet Explorer en Netscape (Netscape, AOL) om de hegemonie op het internet streden. Beide partijen kwamen met aanvullingen op de HTML standaard die vooral onder hun eigen browsers werkten. Microsoft won. Ze kon haar monopoliepositie uitbuiten door MS Internet Explorer in Windows te "integreren". De webmasters en de consument waren de verliezers omdat niemand zich meer aan de standaarden van het World Wide Web Consortium hield.
Door een meer sobere opbouw kunt u degelijke problemen voorkomen. HyperText Markup Language (HTML) versie 3.2 is daarom onderhand mijn standaard documentformaat geworden. Goed, HTML 4 is al weer een tijdje de norm, maar alle browsers lezen 3.2. De HTML 3.2 code van StarOffice is onder iedere browser te bekijken en krachtig genoeg voor mijn behoefte. Met een slim gebruik van hyperlinks kunt u allerlei bestanden met elkaar verbinden. Voor de browser maakt het niet uit waar die staan. HTML is daarom bijzonder geschikt voor projecten.
Onder Windows maakt StarOffice standaard gebruik van Internet Explorer. Deze browser kunt u in StarOffice uitzetten in Extra / Opties / Browser.
 Maak
altijd een aparte map aan voor uw homepage (Nieuw / Map). Als uw
internetprovider het gebruik van subdirectories ondersteunt kunt u
hiermee van te voren de hele structuur van de site vastleggen.
Maak
altijd een aparte map aan voor uw homepage (Nieuw / Map). Als uw
internetprovider het gebruik van subdirectories ondersteunt kunt u
hiermee van te voren de hele structuur van de site vastleggen.
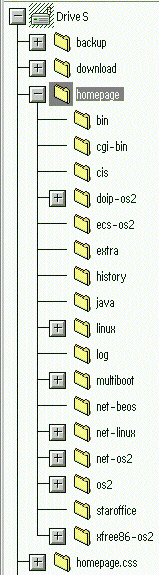
Ik heb gekozen voor een platte directorystructuur. Dus allerlei mappen naast elkaar. De mappen functioneren als zelfstandige eenheden (secties). Ieder map kent zijn eigen onderwerp. Datzelfde geldt ook voor de bestanden in de mappen. Een voordeel hiervan is dat de mappen gemakkelijk te zippen zijn. En ik de weg niet kwijt raak in de omvangrijke site...
Een andere reden is dat StarOffice gemakkelijk naar bestanden in naburige mappen linken kan, maar niet als ze een niveau dieper in de directorystructuur liggen. Vandaar dat /os2 en /doip-os2 naast elkaar staan.
Maak in iedere map een home.htm of index.htm (html mag ook) aan met verwijzingen naar de onderdelen van de map. Vergeet de rootmap (hier homepage) niet. Dit kan ook een frameset zijn. Zie: Een frameset aanmaken.
U kunt een willekeurig bestand als HTML bestand opslaan (Bestand /Opslaan als). StarOffice maakt er dan HTML van.
Met Nieuw / Documenten /HTML -Document kun u een blanco HTML document aanmaken. Met Nieuw / Documenten / Uit Sjabloon (Ctrl-N) kunt een sjabloon gebruiken.
Vergeet niet met Bestand / Eigenschappen / Beschrijving een Titel in te voeren. Sleutelwoorden zijn van belang als u uw Homepage door zoekmachines indexeren laat.
Onder Extra / Opties / HTML-Document staan nog enige opties om te bekijken.
Frames werden vanaf Netscape versie 2 ondersteund. Met frames kun je van alles doen. Maar of het zin heeft, is een andere zaak. Zie: Guide to frames usage.
Ik gebruik het linkerframe als navigatiebalk. Deze biedt de gebruiker het overzicht. Het rechter frame bevat de inhoud. Daarnaast is er rechts ook altijd een index.html zonder frames. Hiernaar kan gelinkt worden.
Voor een frameset zoals op deze homepage hebt u minimaal drie HTML documenten nodig: De frame.html toont in de regel links een html bestand met hyperlinks (navigatievenster) en rechts de HTML bestanden met tekst. Met Nieuw / Documenten / HTML-Document maakt u het linker (links.html) en het rechter blad (rechts.html) aan. U mag er al iets op schrijven, maar dat hoeft niet.
Met Start / Verdere / Frameset maakt u de frameset aan. U ziet een grijze massa, maar met de icoontjes in de werkbalk kunt u de meest ingewikkelde frames aanmaken. Ook frames binnen frames. Niet alle browsers geven dergelijke frames op dezelfde manier weer. We kiezen daarom voor een klassieke opmaak Frame verticaal splitsen. Met de muis kunt u de verticale scheidingsbalk naar links van het midden verplaatsen.
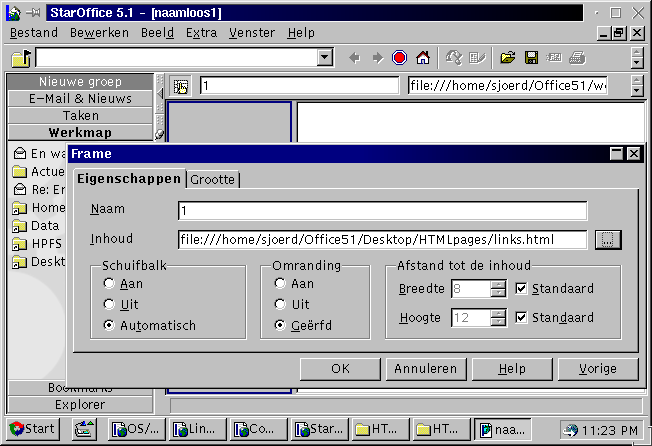
Klik nu met de rechter muisknop in het linker frame. Deze is bedoeld voor de hyperlinks. Kies Eigenschappen. In het dialoogvenster dat nu verschijnt vult onder Inhoud links.html in. Of de naam van een bestand dat u met de [...] knop zoeken kunt. Geef dit bestand ook een naam: bijv. 1 of Links.

Doe
hetzelfde met het rechter frame. Deze is bedoeld voor de tekst
(Inhoud: rechts.html, Naam: 2 of Tekstframe). Sluit de vensters en
sla het bestand op als frame.html (Bestand / Frameset opslaan als).
Als u nu frame.html opent kunt meteen de inhoud van het frameset (rechtsklikken / Bewerken) bewerken.
Het frameset zelf kunt u later nog aanpassen met Bewerken / Frameset.
Aanvankelijk gebruikte ik de naam index.html voor het frame bestand. Ik ben er om meerdere redenen van afgestapt.
Het index bestand wordt automatisch geopend, ook door browsers die frames niet (lynx) of matig (kfm) ondersteunen.
Zoekmachines houden wel van indexen, maar niet lopen op frames vast.
Frames zijn lastig als bladwijzer op te slaan.
Voordat u uw site bij de zoekmachines aanmeldt, is het van groot belang om van iedere pagina in Bestand / Eigenschappen onder Beschrijving een relevante titel, onderwerp, sleutelwoorden en een korte beschrijving van de pagina op te geven.
Voor het aanmelden kunt u bijv. van http://www.vinden.nl gebruik maken.
Uiteindelijk gaat het om de inhoud. Daarom is het prettig als u zich zo weinig mogelijk met de vorm bemoeien hoeft.
Wat het editen betreft is StarOffice een geavanceerde What You See is What You Get (WYSIWYG) editor. U ziet meteen wat er komt te staan. De WYSIWYG maakt het ook goed mogelijk om binnen StarOffice tekst met opmaak te knippen en te plakken. Door de vele importfilters kunt u meerdere bronbestanden gebruiken. Hebt u een bestand waarvan de opmaak u bevalt dan kunt u het met "Opslaan als" als Sjabloon bewaren voor hergebruik.
 Maak
bij het tekstverwerken zoveel mogelijk gebruik van opmaakprofielen.
Deze zijn op te roepen met F11. Door een opmaakprofiel in de stylist
te veranderen worden de wijzigingen consistent in het hele bestand
aangebracht. Vergeet hierbij de Tekenopmaakprofielen niet. Deze zijn
gemaakt voor HTML. Zie: Opmaakprofielen.
Maak
bij het tekstverwerken zoveel mogelijk gebruik van opmaakprofielen.
Deze zijn op te roepen met F11. Door een opmaakprofiel in de stylist
te veranderen worden de wijzigingen consistent in het hele bestand
aangebracht. Vergeet hierbij de Tekenopmaakprofielen niet. Deze zijn
gemaakt voor HTML. Zie: Opmaakprofielen.
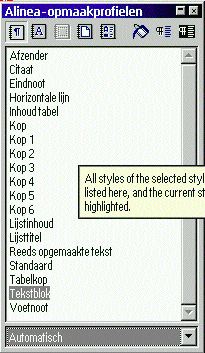
Standaard zal StarWriter het HTML opmaakprofiel in \Office51\Template\html\html.vor als uitgangspunt nemen. Dus als u de stylist opent met F11, dan zult u de Alinea-Opmaakprofielen van HTML.VOR daarin terugvinden (afbeelding hiernaast).
Ik heb wel eens gepoogd HTML.VOR aan te passen aan de opmaak die ik op de website hanteer. De gedachte was dat alle nieuwe documenten volgens de in dat sjabloon gedefinieerde stijl zouden worden opgeslagen. Maar dat bleek niet het geval te zijn. Voor nieuwe Style Sheets en/of Opmaakprofielen als "Prompt" was dat geen probleem. Gewijzigde Headers bleken ook goed door SO te worden weergeven, maar niet consequent door Netscape en andere browsers.
HTML.VOR bepaalt wel de weergave van de door StarOffice geïmporteerde bestanden, maar bij de export wordt een door HTML.VOR gedicteerde lay-out niet meegenomen. Sterker nog: als StarOffice u bij een afwijkend HTML.VOR - bijv. met gecentreerde Kop 1 - u de dit alineaprofiel altijd gecentreerd voorschotelt, weet u niet of het gecentreerde alinea-opmaakprofiel in de oorspronkelijke HTML code zat of dat het een door het HTML.VOR sjabloon bepaalde weergave is.
Wijzig HTML.VOR dus niet.
Leg de lay-out vast in de Stylist.
Als u bijv. Kop 1 gecentreerd wilt uitlijnen (wat niet de default is), dan moet u dat met F11 in de stylist aangeven. Alleen de met de stylist aangebrachte wijzigingen in de lay-out worden bij de HTML export meegenomen.
Dit is een lastig onderwerp. Hiermee wordt bepaald wat wel en wat niet in de code opgenomen wordt. U maakt de tekst op in StarWriter. Door op te slaan als HTML wordt de rijk geschakeerde StarWriter code (*.SDW) omgezet in HTML 3.2 (en wat HTML 4.0). Bij die omzetting gaat informatie verloren. Dit betreft vooral de opmaak, maar ook de teksten in frames, voetnoten en dergelijke kunnen bij het exportproces verloren gaan. Maak daarom regelmatig backups van de website.
Ook bij de import van een HTML bestand in StarWriter kan er weer informatie verloren gaan. Standaard importeert StarOffice alleen datgene wat hij kent. Door de instelling "Onbekende HTML-tags importeren" aan te vinken worden onbekende tags bewaard. Dit zal van belang zijn als u regelmatig iets met de hand bewerkt. Maar hiermee loopt u wel het risico dat de HTML code steeds meer vervuild. Zeker als u meerdere HTML editors en/of tekstverwerkers door elkaar gebruikt.
U kunt HTML code weer opschonen met het open source utility HTML Tidy van Dave Raggett: Clean up your Web pages with HTML TIDY. Vooral bij door tekstverwerkers gegenereerde HTML code is dat van belang. Om een idee te krijgen hoe het werkt kunt u op The Dumb Terminal en HTML Tidy Online URLs valideren. Tidy is op de HTML Tidy Project Page voor vrijwel ieder OS beschikbaar. Maak wel eerst een backup. Met TIDY for OS/2 Warp zag ik soms spaties verdwijnen. Overigens viel de door SO 5.1A geproduceerde broncode me behoorlijk mee.
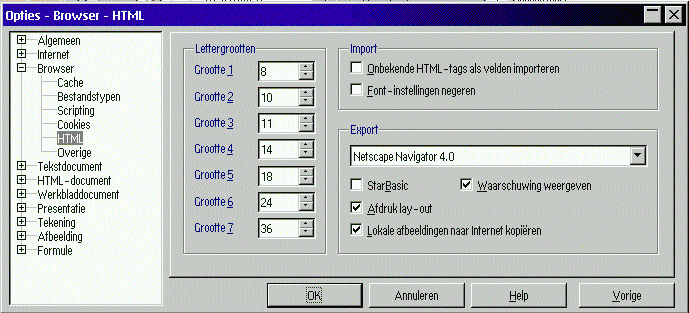
De HTML in- en export opties van de StarOffice Browser worden ingesteld in Opties /Browser / HTML. Ik loop mijn instellingen even na.
Lettergroten: Standaard is dit een reeks van 8, 10, 12, 14, 18, 24, 36. Grootte 3 is de default (normaal). Ik werk echter liever met 11 dan 12 op een 1024x768 beeldscherm.
Onbekende HTML-tags importeren: staat bij mij uit. Dit om vervuiling te voorkomen. De kans op een vastloper is hiermee ook kleiner. Maar als u de broncode ook met de hand bewerkt is het verstandig om deze functie aan te zetten.
Font instellingen negeren: uit. Met "aan" wordt alle opmaak in het standaardformaat van \Office51\Template\html\html.vor gegoten. Hierbij gaat informatie verloren.

Export:
U kunt voor het export formaat kiezen uit HTML 3.2, Netscape
Navigator 3.0, Netscape Navigator 4.0, MS Internet Explorer 4.0 en
StarOffice HTML formaat. Het StarOffice HTML formaat is een
wissewasje van de eerder genoemde exportformaten met wat StarOffice
eigen items (bijv. ondersteuning voor StarBasic). Eigenlijk is alleen
HTML 3.2 in de praktijk een standaard.
Ik exporteer naar Netscape Navigator 4.0 formaat met Afdruk lay-out aangevinkt omdat daarin niet-standaard opgemaakte tags als cascading style sheets (CSS) worden geëxporteerd. Het gebruik van CSS stijlbladen scheelt een behoorlijke hoeveelheid tags. Helaas heeft de Netscape Communicator een vervelende bug waardoor het gebruik van Java script volstrekt onnodig aan de weergave van de stijlbladen gekoppeld is. Zet je Java script uit dan zie je de CSS weergave niet.
Bij de export naar HTML 3.2 andere bestandsformaten moet u zich realiseren dat StarWriter (als Browser) meer laat zien dan hij in exporteren kan. Afbeeldingen in kaders worden bij de export nog wel eens in gif vorm gegoten. Gebruikt u HTML 3.2, haal dan geen gekke opmaakkunsten uit. De code wordt aanzienlijk langer omdat de HTML 3.2 geen Cascading Style Sheets bevat en van de standaard afwijkende opmaak apart moet worden gedefinieerd.
StarWriter ondersteunt Cascading Style Sheets Level 1 (CSS1) en heeft enige CSS2 mogelijkheden. Ze worden als dynamische HTML tags opgeslagen. In de brontekst (Beeld / HTML-Brontekst) zijn deze te vinden tussen de <style> en </style> tags. Net als bij de opmaakprofielen zijn cascading style sheets hiërarchisch gedefinieerd. Voor meer info zie http://www.w3.org/pub/WWW/TR/WD-css1.
Ze worden opgeslagen als u onder Opties /Browser / HTML. Afdruk lay-out aanvinkt. Dat kan niet met Export als HTML 3.2 of Netscape 3.0, maar wel in de andere formaten. Ik exporteer als Netscape Navigator 4.0 om dat te bewerkstelligen. De style sheets worden voorin het document gedefinieerd. In het onderstaande voorbeeld worden bijv. Headers 1 en 3 rood, gecentreerd en in Times New Roman afgebeeld. Zonder CSS zou u dat per kop moeten definieren (hoewel u daar ook de stylist voor gebruiken kan).
Gek genoeg verslikt StarOffice zich in mijn praktijk nog het meest in zijn eigen bestanden. Waarschijnlijk gebeurt dit doordat de editor de HTML code die hij niet kent negeert en de voor de editor onbekende code er bij de export genadeloos uitgooit. De voor StarOffice onbekende code raakt u bij het opslaan dus gemakkelijk kwijt. Maar de bugs in zijn eigen HTML code kan hij moeilijker negeren. StarOffice loopt dan vast. Zodra u een pagina opent (en zeker bij het bewerken) loopt de cpu-use naar 100%. Sluit StarOffice dan af, bijv. met top, k en voer het juiste nummer in (de betreffende PID van SO prijkt vanwege de hoge CPU-use bovenaan).
Wees hier op voorbereid en maak daarom regelmatige backups. StarOffice kan zelf backups aanmaken in ~/Office51/backup/. Mits u de optie hebt aanstaan natuurlijk (Extra / Opties / Opslaan). Van belangrijke zaken maakt u natuurlijk een automatische backup op de harde schijf met een script.
Als SO zich bij het openen van het bestand opnieuw verslikt, moet u de HTML broncode aanpassen. Open de tekst in Netscape Composer (of een andere WYSIWYG HTML editor) en sla hem weer op. Voor de Composer staat onder Preferences/ Composer / Publish: "Keep images with document" uit. Voetnoten moet ik nog wel eens verwijderen. Daarna kunt u met StarOffice verder. U raakt altijd wat opmaak kwijt, maar tekst, hyperlinks en tabellen blijven behouden.
De grijze vlekjes die u na herimport in StarOffice nog wel eens ziet kunt u wissen door in StarOffice met een Zoek en vervang actie in de de HTML broncode de betreffende strings te verwijderen.
Voorbeeld: Na import van een Composer document zie ik nog wel eens grijze bloktekens: . U ziet het alleen als u op bewerken klikt. U kunt zo'n tekst markeren door er dollartekens om heen te te zetten: $ $. In de HTML broncode blijkt het dan om de string   te gaan. Die kunt u in de broncode door een lege string vervangen.
Verder is het verstandig Javascipt in Extra / Opties /Browser / Scripting uit te schakelen. Dit is tegenwoordig een behoorlijk veiligheidsgat. Voor StraBasic kunt u eventueel "Volgens de lijst" aanhouden, zolang u StarOffice maar niet voor email gebruikt.
HTML (Hypertext Markup Language) is gebaseerd op hyperlinks. Hyperlinks verwijzen naar bestanden. In de praktijk gaat het vooral om HTML bestanden, afbeeldingen, geluidsbestanden en gecomprimeerde bestanden. Naar ieder bestandstype kan verwezen worden. De bestanden kunnen lokaal bij u op de harde schijf staan (file://pad/bestand), op een lokaal netwerk of intranet of op het Word Wide Web (ftp of http://pad/bestand). Hoe ze afgebeeld worden en wat u ermee kunt doen wordt bepaald door de mogelijkheden (plugins) en de instellingen van uw browser. Die zal aan de hand van de eigenschappen van het bestand, in de praktijk de extensie, het beleid bepalen. De extensie bepaalt het type bestand: MIME type.
Kijk maar eens in de Netscape Navigator onder Edit / Preferences / Navigator / Applications waar u Netscapes MIME types kunt instellen. Netscape zal bijv. bij het MIME type application/rtf (Rich Text Formaat, te herkenen aan de extensie rtf), de gebruiker om het beleid vragen. Netscape Navigator (en zijn plug-ins) lusten dit bestandsformaat niet. U kunt het MIMI type met Edit echter wel aan een externe applicatie koppelen. De standaard actie voor onbekende bestandsformaten zal downloaden zijn: u kunt hiervoor het download pad opgeven (download files to). Helaas kan dat niet per bestandstype. De default download directory is onder Linux uw home directory.
De browser van StarOffice zal volgens de instructies in Extra / Opties / Browser / Bestandstypen een Rich Text Format document meteen in StarWriter openen. StarOffice herkent het MIME type wel en importeert het zonder moeite.
Hyperlinks (URL's) worden in een HTML bestand ingevoegd met Invoegen / Hyperlink (Alt-i, y).
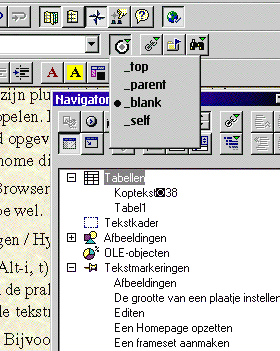
Tekstmarkeringen worden ingevoegd met Invoegen / Tekstmarkering (Alt-i, t). In de afbeelding hiernaast heeft de kop van het hoofdstuk Hyperlinks de tekstmarkering Hyperlinks gekregen. In de praktijk selecteer ik de koptekst (Shift+ pijltjetoets), kopieer het met Ctrl-C naar het klembord, toets Alt-i(nsert), t(ekstmarkering) en plak de tekstmarkering (Ctrl-V of Ctrl-insert). Ik moet er nog een macro voor opnemen.
 Tekstmarkeringen
vindt u snel terug met de Navigator (een navo-achtig sterretje). Ik
heb gemerkt dat tekstmarkeringen nog wel eens willen verdwijnen in
html bestanden met kaders (:-(.
Tekstmarkeringen
vindt u snel terug met de Navigator (een navo-achtig sterretje). Ik
heb gemerkt dat tekstmarkeringen nog wel eens willen verdwijnen in
html bestanden met kaders (:-(.
Een verwijzing naar een interne tekstmarkering begint met een hekje (#). Bijvoorbeeld: http://domein/map/webediting.html#Tekstmarkering. Als het om een verwijzing in hetzelfde document gaat volstaat #Tekstmarkering.
Wilt u met een hyperlink springen naar een document in een andere submap, dan kunt u die het best met de URL Selecteren knop en het Openen menu uitkiezen.
Als u in Extra / Opties / Algemeen / Opslaan / URL's relatief opslaan naar bestandssystemen en in internet aanvinkt, zal uw homesite een verplaatsing in zijn geheel op de harde schijf, ja zelfs een wisseling van provider overleven. StarOffice zal dan het relatieve pad aangeven t.o.v. het index.html bestand (ook al ziet u hiernaast het "absolute pad" in beeld).
De instellingen van Frame in de afbeelding hiernaast zijn nog wel van belang. Ze bepalen waar een gelinkt bestand getoond moet worden. Dit is vooral van belang bij het gebruik van frames. Om de links in de praktijk te zien werken moet eerst het Navigatieframe oproepen.
_blank: Het gelinkte bestand wordt in een nieuw (browser)venster getoond. Er lopen nu meerdere browser sessies: een met het origineel en een met de nieuwe URL. Deze instelling is vooral handig als u naar een bestand verwijst dat niet in een frame past. Dit heeft de voorkeur bij verwijzing naar een externe link met frames (voorbeeld van blank).
_parent: Het gelinkte bestand komt in plaats van het getoonde frame (voorbeeld van parent). Het origineel (bijv. een frame) zal hierdoor verdwijnen. _parent is geschikt om naar een nieuw frame te verwijzen.
_self: Het bestand wordt in hetzelfde frame getoond als de URL. Dit is doorgaans de default, dus wat er gebeurd als u frame leeglaat (voorbeeld van self). Als u naar frame verwijst komt er met _self een frame in een frame (niet handig, gebruik dan _parent).
_top: Het bestand komt in plaats van het oude venster (voorbeeld van top). Het oude venster verdwijnt.
1: Het bestand wordt in het venster met de naam "1" (in ons voorbeeld links.html) getoond.
2: Het bestand wordt in het venster met de naam "2" (in ons voorbeeld rechts.html) getoond.
Een goed adres om links te controleren: W3C® Link Checker
Onder Extra / Opties / Opslaan moet u "Afbeeldingen opslaan als" instellen (bij mij: Origineel formaat) en opgeven dat URL's relatief opgeslagen worden. Dat laatste geeft links als ./gif/plaatje.gif die zowel op de harde schijf als op het internet werken (gif is hier een zustermap). Omdat HTML tekstbestanden zijn worden de aan de documenten gekoppelde afbeeldingen geconverteerd naar losse gif of jpg afbeeldingen. Dit is ook een goede reden om altijd naar een specifieke map op te slaan. Anders weet u na een tijdje niet meer welke afbeeldingen bij welk html bestand horen.
Plaats het plaatje b.v.k. in zijn eigen subdirectory. Met Invoegen / Afbeelding komt u in de standaard afbeeldingen directory (/opt/StarOffice/gallery). Deze is echter onder Extra / Opties / Paden aan te passen. De volgende keer wordt de laatst geopende map geopend. Met het pictogram standaard (werk) map komt u weer in gallery map.
Door Voorbeeld aan te vinken kunt u de afbeeldingen meteen bekijken.
Nog mooier is het dat u (als root) in de gallery directory een StarOffice link kunt plaatsen naar andere veel gebruikte mappen met afbeeldingen. Bijv. naar uw Home directory op de harde schijf zodat u snel navigeren kunt. Symlinks, snelkoppelingen e.d. werken hier niet, maar een StarOffice koppeling naar een andere map die u aanmaakt met Nieuw / Koppeling / Bookmark / Map in gallery verschijnt ook in het Invoegen navigatie menu. Let onder Unix wel op de execute permissies (drie keer x).
Door op een plaatje in de bewerkingsmodus te klikken ziet u de kaders en de en verankeringsplaats.
Het ankertje in de linker bovenhoek van de afbeelding geeft de verankeringsplaats van de afbeelding aan. Door op het geselecteerde pictogram rechts te klikken kunt u de plaats (voorgrond/achtergrond, uitlijning en nog veel meer) instellen. Door op het plaatje te dubbelklikken komt er een instellingenblok: Vooral de tab Omleiding beeld is hier van belang. Van een beeldje dat rechts uitgelijnd is wordt natuurlijk de tekst links omgeleid.
In de regel versleep ik afbeeldingen niet, maar verplaats ze met Shift-Del en Shift-Insert (knippen en plakken). Foutjes zijn met Ctr-Z (Ongedaan maken) snel weer te herstellen.
U kunt een afbeelding tot een percentage van de paginabreedte vergroten of verkleinen. Bijv. een screenshot van de desktop tot 100% van de vensterbreedte. Maar voor een afbeelding waarbij de tekst doorlopen moet kunt u een lager percentage van de vensterbreedte kiezen. Hierbij is het wel zo handig als de frames uit te schakelen en/of te verschuiven zijn.
Selecteer het pictogram met de muis.
Dubbelklik in bewerkingsmodus op de afbeelding. U krijgt nu een tabblad.
Kies Type /Breedte relatief (aangevinkt) en stel deze in op 100%, maar natuurlijk een lager percentage als u de tekst doorlopen laten wilt.
Wilt u de afbeelding net zo groot als u hem zelf ziet, kies dan voor ware grootte en schakel de vinkjes bij Relatief uit. Bedenk echter wel dat de afbeelding bij een andere beeldschermresolutie snel te groot of te klein zal zijn.
Vink ook Proportioneel aan. Hierdoor wordt de afbeelding niet in het verticale vlak misvormd als het venster van de browser wordt vergroot. Is de afbeelding u nog te groot dan kunt u hem via de kaders aanpassen. Met Proportioneel aangevinkt wordt de afbeelding niet misvormd.
Maar vink Hoogte relatief (t.o.v. de vensterhoogte) niet aan.
Het uploaden van een Homepage kan in principe met de FTP functie van StarOffice, maar ik gebruik hiervoor liever een echt FTP programma met een handige Compare Directories functie (bijv. g(nu)ftp).